UX/UI 디자인(2020) 올인원 패키지 Online.
오늘은 UIUX 인강에서 splash화면과 sign up page를 제작해보았는데,
기존의 잘 된 디자인을 가져와서 따라해보는 식으로 숙련도를 높였다
03. UI 디자인
Screens, Splash
간단한 Splash 화면 제작하기
레퍼런스로 삼고 있는 사이트
https://design.google/library/material-design-awards-2018
- Material Design 메인화면에서 library 클릭
- Material Design Award
- 매해 어떤 앱이 수상을 했는지 볼 수 있음
- 배우고 싶은 부분이 있으면 화면을 캡쳐해서
- Sketch에 옮겨서 따라 그려보기
- 연습
airbnb - Award 2016
따라하기 연습
캡쳐 화면을 키노트나 ppt에 옮겨서 참고하기
lyft - splash 화면 그리기
- A 눌러서 device에 맞게 artboard 선택
- 따라하고 싶은 화면을 드래그 앤 드롭
- 그대로 아트보드에 맞추기
- opacity 단축키 - 숫자키로 opacity 조절
- 혹은 동일한 사이즈의 artboard 복제해서 따라그리기
- background 색 재현
- R - 화면 채우기 - alt+tab X 0 Y 0 W 100% H 100%
- Fill - 원형 그라디언트
- 사이즈 조정
- 스포이드 툴으로 색 추출
- Status Bar
- Material Theme Editor
- File - New from Template - Material Design
- 컴포넌트 가져다 쓰거나 status bar 같은 요소를 떼어다 쓸 수 있음
- status bar 더블클릭해서 투명도 조절
- Logo
- lyft_logo.svg 검색해서 다운 받을 수 있음
- 사이즈 맞추기
- color 흰색으로 맞추기
- 가운데 정렬
- 중간 값이 애매하면 한쪽이 px값 1이 더 크도록
간단한 splash 화면 만들기
구글에 검색해서 간단하게 연습하기
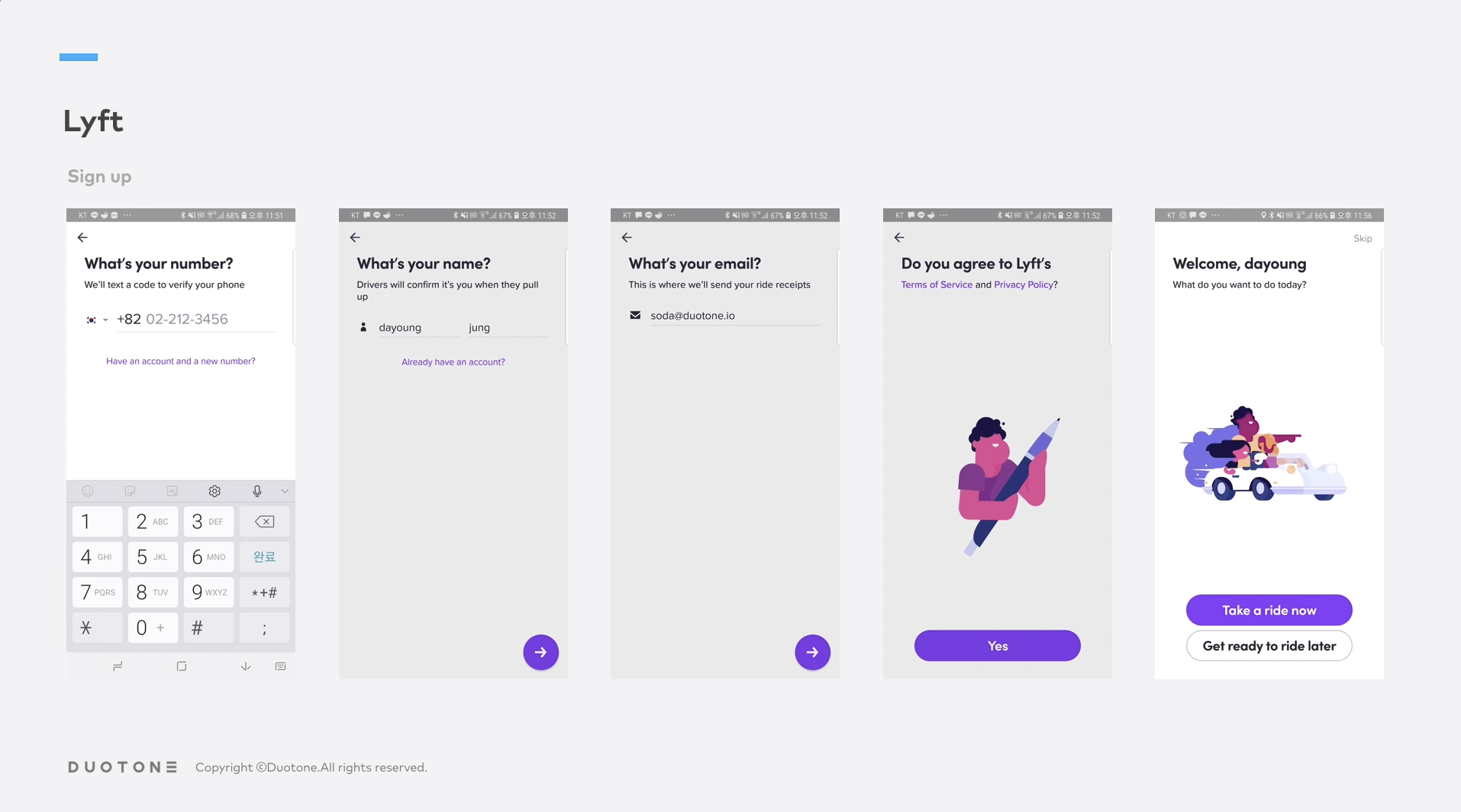
Screens, Sign up
스크린, 회원가입
조각페이지들 연습

한 페이지에서 많은 task를 요구하는게 아닌 한페이지에 하나씩 요구
키보드가 화면에 가려져도 입력하는데에 문제가 크게 되지 않음
lyft에서 illustrations를 많이 쓰기 떄문에 google에서 lyft 검색해서 illustrations 수집
- A - 스크린 호출해서 참고 이미지 갖고오기
- 원하는 background color 입력하기
- status bar 넣기
- 로고 가져오기
- 버튼 만들기
- rectangle rough
- 색깔 넣고 알파값 낮춰서 사이즈 조절
- radius 값 최대
- text roboto bold - Sign up
- text box 끝까지 당겨서 setting
- 좌우 12 or 16 띄우기
- 흰색으로 바꿔서 마무리
- 그림자 shadow 적용
- outlined 제작
- symbol 저장
- 하단 텍스트
- 16, 30 마진 조정
- 이미지 구성
UX/UI 디자인 올인원 패키지 Online.
'UX UI' 카테고리의 다른 글
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 49회차 미션 (0) | 2020.09.27 |
|---|---|
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 48회차 미션 (0) | 2020.09.26 |
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 46회차 미션 (0) | 2020.09.24 |
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 45회차 미션 (0) | 2020.09.23 |
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 44회차 미션 (0) | 2020.09.22 |












