[패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 32회차 미션
UX/UI 디자인(2020) 올인원 패키지 Online.
UIUX 인강에서 저번주부터 본격적으로 세세한 영역을 배우고 있다.
03. UI 디자인
컬러 시스템
Color System
android material color theme
Primary, Secondary colors 정하기

primary color
- 내 앱에서 가장 많이 사용되고
- 포인트, 브랜드 컬러로 가장 많이 사용됨
- 지칭되는 컬러
- 주요 색상 하나만 가지고 디자인 해도 됨
- 쓰이는 위치나 포인트 같은 목적에 따라
- 컬러나 명도가 조금씩 달라질 수 있다.
- 컬러띰의 관계
면적 대비
똑같은 컬러라고 하더라도 면적에 따라
전혀 다른 색이라고 인지할 수 있다.

면적에 따라 다른 색 사용 추천
- 좁은 면적 진한색
- dark theme에 밝은색

Primary color와 secondary color 두개설정
실제 어플리케이션 어떻게 적용되는지 보여줌
권장사항
컬러단계를 자동으로 만들어주는 챕터
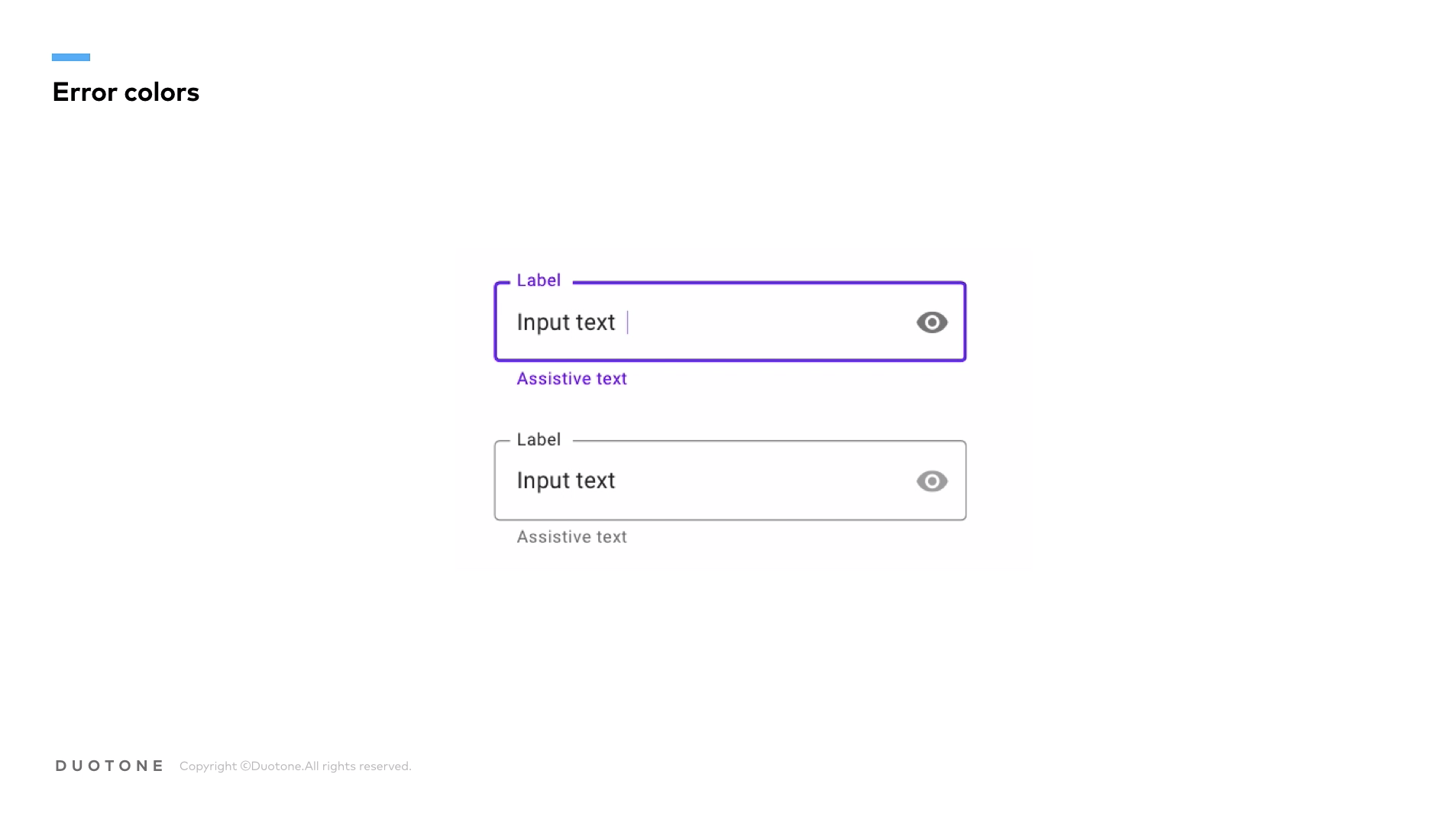
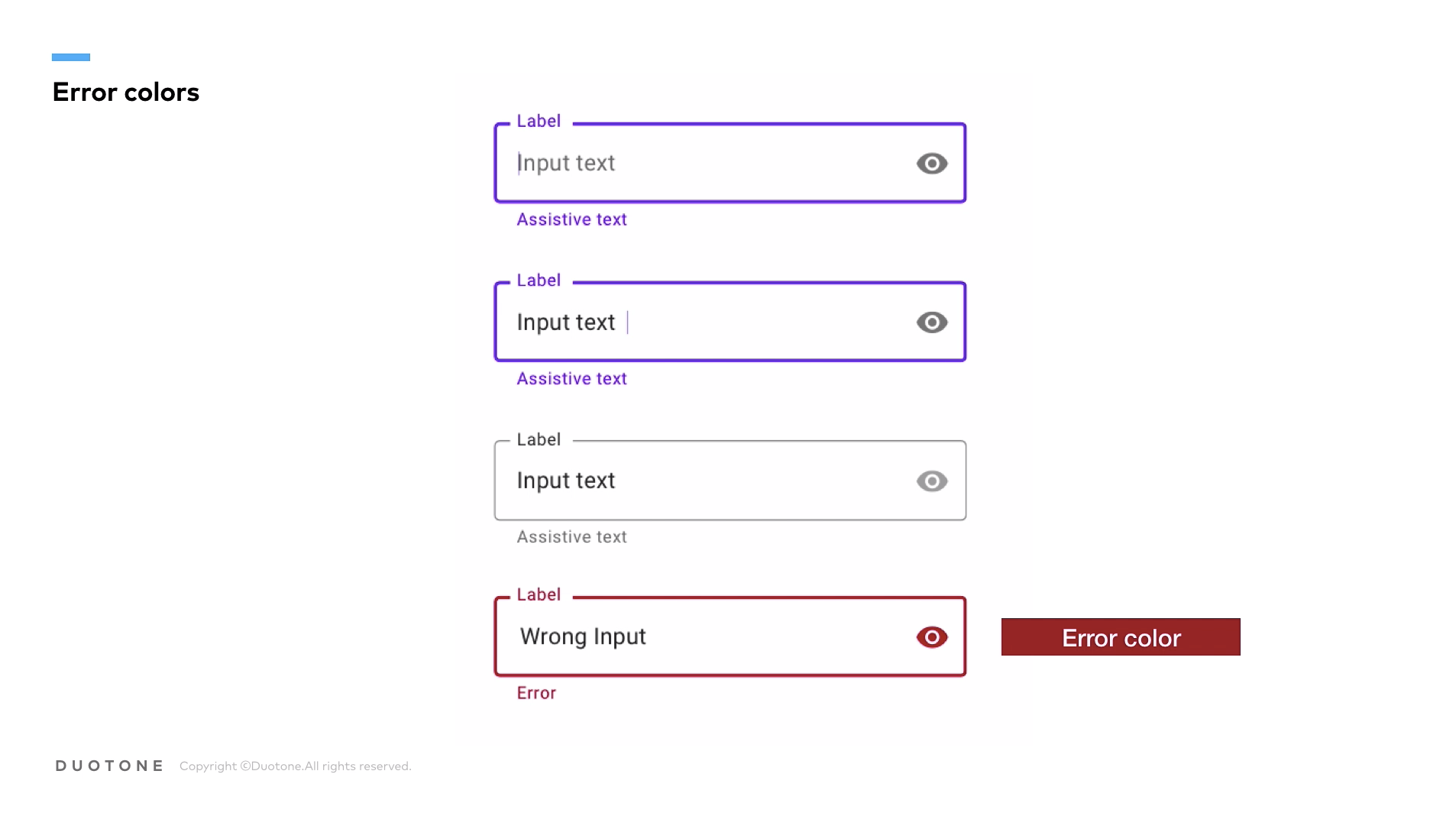
Surface, background and error colors
일반 상태일때 무채색, 에러 상태 채색
에러날 때 어떤 색깔을 쓸 지 미리 정해 두는 게 좋음
보통 error는 빨간색으로 primary secondary 컬러와 함께 사용할 때 도드라지게 눈에 보이며
적당한, 같은, 유사한 레드계열로 설정해 주는 게 좋음

팔레트가 바뀔 수 밖에 없다
해당 색상의 다크, 라이트 버전을 염두에 두어야 함
3단계에서 5단계 정도를 미리 체크해 두어야 함
컬러 배색 참고 가능
포토샵에서 쓸 수 있는 컬러 파레트 파일 다운가능
colors에 들어가면 프라이머리 컬러를 가진 다양한 작품 보기 가능
Typography system
Typeface
회사 서체가 있으면 좀 더 쉽게 풀릴 수 있다.
배달의 민족 - 한나체, 도현체 등 자체 폰트
네이버 - 나눔 폰트, 나눔 고딕 등
유튜브 - 유튜브 산스 등
자사 브랜드 폰트를 가지고 있는 경우가 많음
일반적으로 사용하는 서체를 인터페이스에 적용
하지만 여러가지 환경적인 이유로 시스템 서체를 써야하는 상황이 많음
해당 서체를 어플리케이션의 embeded에 갖고 있어야 함
embeded하려면 라이선스 문제를 해결해야하는데
무료 서체가 아닌 이상 어렵다
가격도 비쌈
- 그래서 해당 Os가 사용하는 시스템 서체를 사용
- 로고나 중요한 타이틀 등 중요한 부분만 브랜드 서체 사용하거나
- 브랜드 서체를 사용한 이미지 대체
Android
- Roboto
- https://fonts.google.com
- 무료로 다운 받을 수 있음

- Roboto는 Noto와 같이 쓰이거나 noto로 대체되는 경우가 많음
- Noto는 Roboto가 해결 못하는 다른 나라의 서체
- 한문 등 지원하지 않는 서체가 나올 때,
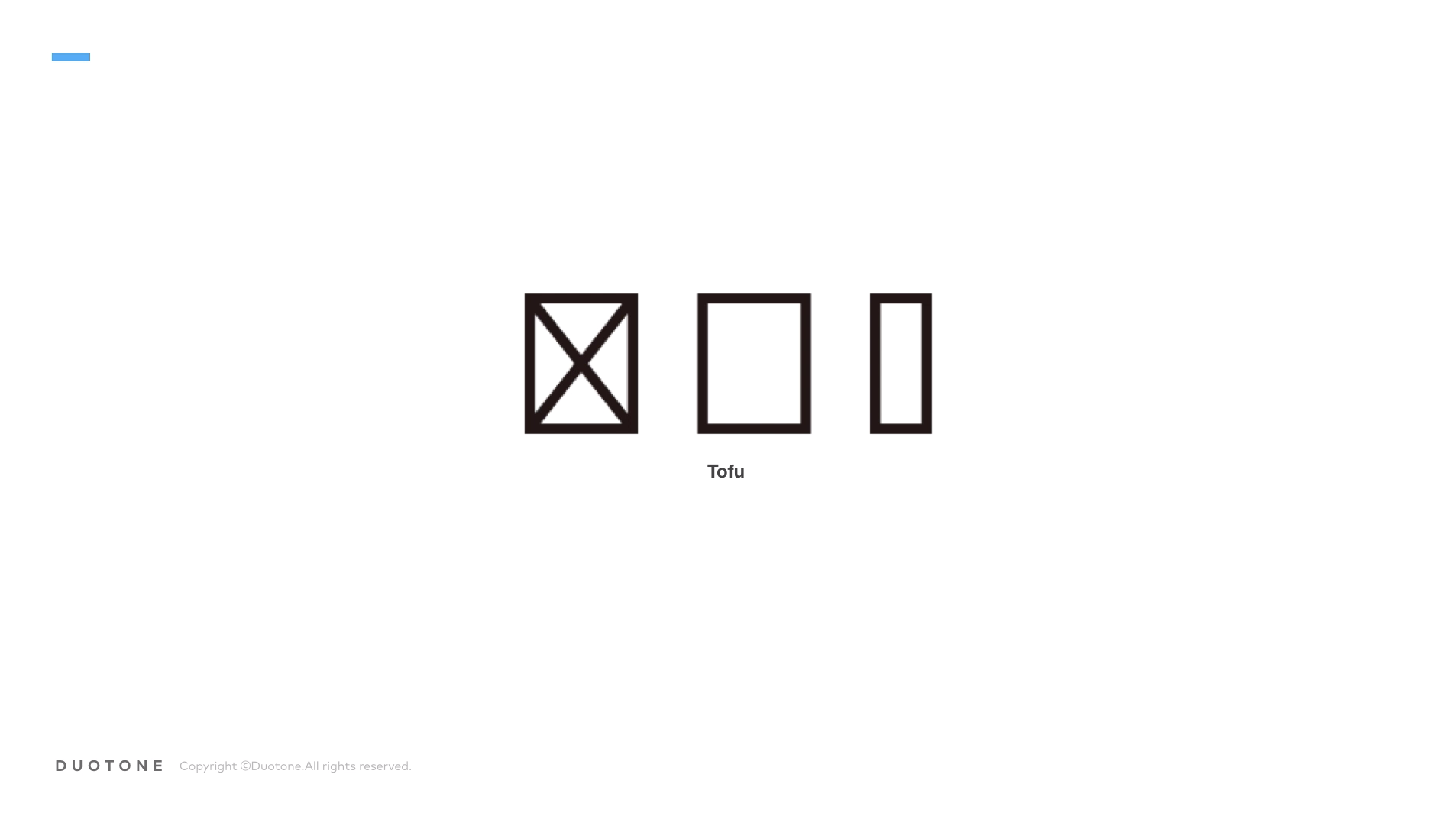
- 해당 서체가 없을 때 깨져서 나오는 Tofu현상
- 엑박이 안나오도록 하기 위해 만든 서체
No More Tofu 를 줄인 - NOTO
각 나라의 모든 서체 페밀리를 커버 할 수 있는 거대한 폰트 페밀리
https://developer.apple.com/fonts
Noto sans CJK - Chinese, Japanese, Korean
IOS
2015년 이전 helvetica
2015년 San Francisco 런칭

https://developer.apple.com/fonts
- 아이폰이나, 아이패드, 맥을 디자인 할 때는 좌측의 Display
- 애플 워치를 디자인 할 때는 우측의 Compact
서체가 사용되는 크기, 용도에 따라 서체가 다르다.
- 20pt 이상 display : 제목용
- 19pt 이하 body text : 본문용
Type Scale
다양한 용도로 쓰임
디자인을 먼저 해보면 무슨 type이 필요한지 알 수 있다.
material guide가 추천하는 서체의 디스플레이 가이드
material guide가 추천하는 서체의 본문 가이드
최대한 컴퍼넌트와 스크립트 케이스를 만들어보면서 고치고 배우기
미리 어떤 크기로 들어가야할지 알려주는 것
어떤 스타일을 쓰면 좋을지 material guide가 안내
UX/UI 디자인 올인원 패키지 Online.