UX UI
[패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 35회차 미션
두라이
2020. 9. 13. 12:34
UX/UI 디자인(2020) 올인원 패키지 Online.
스케치 툴은 처음 접해봤는데 UIUX 인강에서 하나씩 자세히 알려주어서 좋다
03. UI 디자인
Sketch, Icon
스케치 아이콘 그리기
간단하게 아이콘 그리는 법 배우고 예제 따라하기
Shape Tool

+ 버튼 > Shape
- Rectangle
- Over
- 나머지는 두개 도형을 응용해서 만들 수 있다.
- Rounded
- Line
- Arrow
- Triangle
- Star
- Polygon
01.
Rectangle : R
Oval : O
누르고 드래그
Shift - 정사각형
우측 속성 창에서 좌표값이나 사이즈 조정 가능
02
Shape, Inspector
03
Union

Rectangle
shape 속성
- 좌표값 xy
- 크기값 wh
- 각도 회전 가능
- 좌우/상하 반전 가능
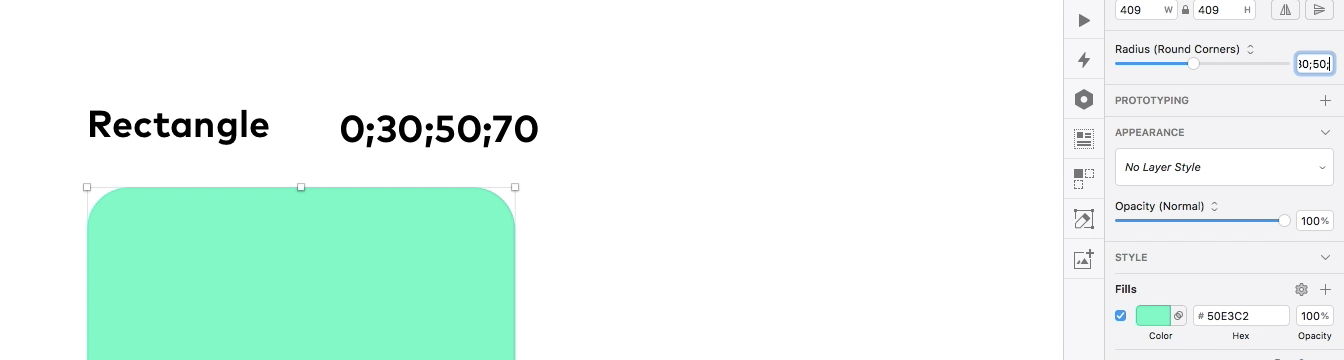
- Radius 모서리 곡선

0;30;50;70
왼쪽 위;오른쪽 위;왼쪽 아래;오른쪽 아래
이런 식으로 입력하면 모서리 곡률값이 다 다르게 설정
Opacity
- 투명값
- 숫자키를 누르면 투명값이 바뀜
- ex) 1 - 10%, 3 - 30%, 23 - 23%
Fill
- Flat color
- HSB 클릭하면 RGB로 바뀜
- A값 : alpha값
- Line Gradient
- 색상의 시작점과 끝점을 얼마든지 바꿀 수 있다
- Radial
- 원
- Angluar
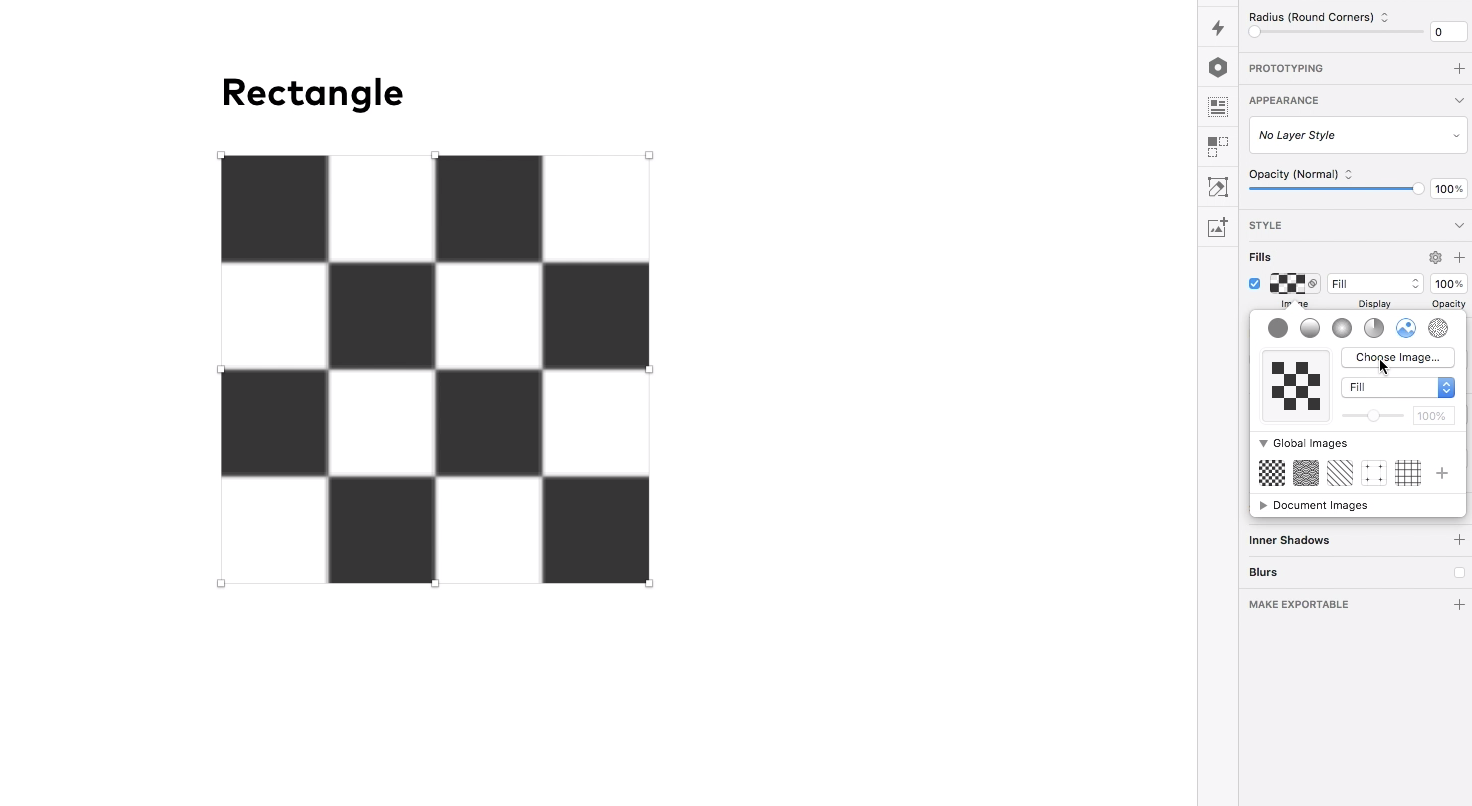
- Image
- 이미지 채워넣기
- 비율 맞춰서
- fill
- fit
- 비율 안 맞추고
- stretch
- 이미지 패턴
- tile
- noise
- Border
- 테두리
- 안 테두리, 중간 테두리, 밖 테두리
- 안 테두리 추천
- 각진 테두리, 둥근 테두리 등
- scissors
- 위 툴바
- 선을 지울 수 있다
Border 없는 상태를 default로 설정하는 방법
- shadow
- 그림자 설정
- X값을 얼마나 떨어지게 할건지
- Y값을 얼마나 떨어지게 할 건지
- 블러 가능
- 색깔 가능
- + 버튼으로 그림자 쌓기 가능
- 은은한 surface 연출 가능
Pathfinder
Top bar
하위 레이어가 우선시 된다
- Union
- 하위 레이어가 우선시 된다
- 색깔이 하위 레이어 색깔으로 바뀜
- Subtract
- Interact
- Diiference
잘못 눌러도
언제든지 combine 형태를 변형할 수 있다.
v잘못 누르면 enter 누르기 - v해제
V - PEN TOOL
P - PENCIL
UX/UI 디자인 올인원 패키지 Online.