[패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 36회차 미션
UX/UI 디자인(2020) 올인원 패키지 Online.
UIUX 인강 스케치 툴 배우는 시간.
최신 개발된 디자인툴이라서 그런지 다른 디자인툴보다 굉장히 스마트하다는 생각이 많이 든다.
불필요한 모션을 줄였다는 점이 가장 큰 듯
이 툴도 ux디자이너가 디자인했을거라고 생각하면 배울점이 많은 것 같다.
03. UI 디자인
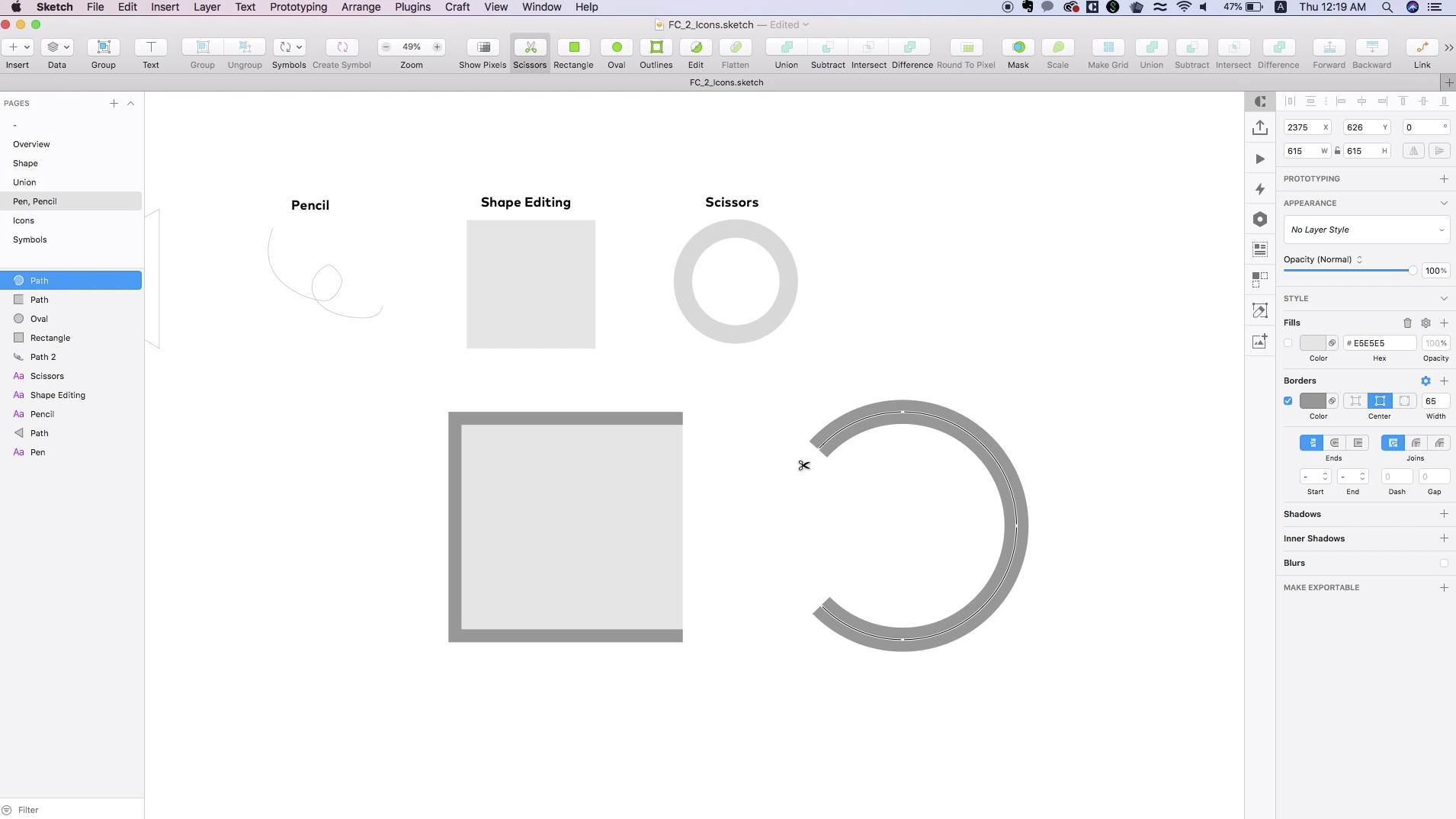
Shape editing

벡터 도형을 펜툴로 그렸을 때의 상태로 돌려서 편집할 수 있다.
도형 마우스 더블클릭하면 자유 변형 가능

point type에서 curve 형태 누르면
curve 가능
한 꼭지점만 Radius 값 조정가능
border 1개만 지웠을때
펜 선 위를 클릭하면 점이 추가됨
scissior 툴로 잘라낼 수 있다
모서리 둥글게 설정가능

아이콘 그려보기
- 기본 형태는 네모
- 복제
- align값에서 center, middle
- union
X - +에서 45도 각도로 틀어주기
이 상태로 작업하면 +모양으로 인식되기 때문에
상단 Flatte 클릭
Shape를 이 상태로 완료, merge
가운데에 점 찍고 화살표키로 조정
도형 더블클릭하고
끝 점 늘려주기
다각형이나 별의 경우 point 값 조절가능
Sketch, Style & Symbol
스케치 스타일 & 심볼
!중요한 기본 기능들!
01
Text style과 layout style 두 종류
반복적으로 사용하는 디자인 형태를 고정적으로 설정해놓고 필요할 때마다 쉽게 꺼내쓸 수 있도록 만들어 놓은 라이브러리
02
Symbol
text
+ insert menu - Text
단축키 T
화면에 클릭 하면 type something 뜸,
그리고 입력
line 으로 줄간격 조절 가능
텍스트 박스 만드는 두가지 방법
Photoshop, illustrator와 동일하게
- 한번 클릭
- 드래그해서 텍스트박스 만들기
두가지 변경 가능
스타일 지정하기
스타일 만들기
본문, 캡션, 제목
본문은 16pt~20pt정도
캡션은 10pt 이하
제목은 20pt 이상
우측 create new text style
스타일 변경하기
기존의 스타일 선택하고
폰트 크기, 폰트 색깔 등 수정하기
update text style
눌러서 스타일 업데이트
UX/UI 디자인 올인원 패키지 Online.