UX UI
[패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 42회차 미션
두라이
2020. 9. 20. 12:36
UX/UI 디자인(2020) 올인원 패키지 Online.
UIUX 인강에서 점점 자세한것을 배우니 정말 실력이 느는 느낌이다 완강까지 파이팅!
03. UI 디자인
Navigation Drawer
with material design
앱 내부에 있는 서랍

Material Theme editor 설치하면 있음
- 프로필 없는 버전
- 프로필 있는 버전
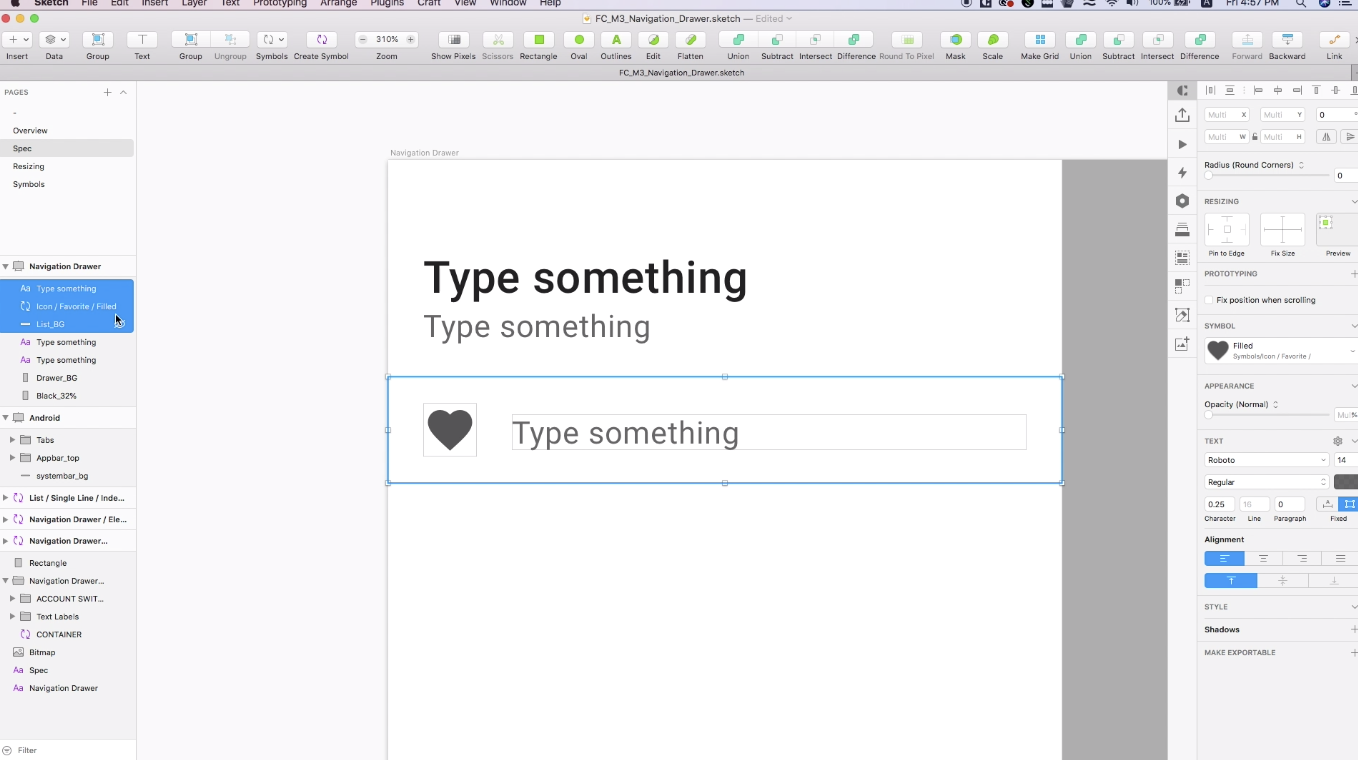
타이틀이 아이콘이 함께 있는 버전
artboard - 360*240
Shadow
- 밑에 컨텐츠가 있다는 것을 가정하고 제작 - 그림자
- rectangle x0 y0 w100% h100%
- hexcode #000000
- opacity 32%
Drawer
- ractangle x0 y0 w100% -56 h00%
- #FFFFFF
Title Typo
- roboto H6
- roboto body2
- 왼쪽에서 16dp떨어진 위치
- 겹치면 안됨
- 24+36 height에 H6 baseline 맞추기
- 20 height에 body2 baseline 맞추기
- 크기에 맞는 박스를 만들어서 작업할 때마다 대어보기
- type box size 맞추기 -16
list component
- rectangle 위에서부터 18 떨어지게
- list size 확인하고 사용
- 위, 왼쪽, 아래, 오른쪽 - 16, 16, 16, 16 으로 조정
- A값 60 or 87
- 혹은 hexcode 정확히 입력
- mask 들어가서 아이콘 수정
- textbox 오른쪽값 -16
- 핀꼽으면서 작업하기
- fill값 끄기
- 리스트 묶어서 그룹만들기
- create symbol
- command + D 로 복사
- icon 바로 바꾸기 가능
선택된 상태 만들기
- detech from symbol
- icon 색깔 바꾸기
- rounded box 만들기
- opacity 넣기
- create symbol
Resize
- 그룹저장
- pin to edge 왼쪽 위쪽 고정
- textbox는 높이값 고정
- list는 더블클릭으로 symbol에서 수정
- pin to edge 아이콘, 타이포 왼쪽 고정 선언, 박스는 4개 다 고정
- 아이콘 w,h pin, text h 고정
UX/UI 디자인 올인원 패키지 Online.