[패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 44회차 미션
UX/UI 디자인(2020) 올인원 패키지 Online.
아마 지금까지 들었던 UIUX 인강 시리즈 중에 지금 배우고 있는 UI디자인 파트가 가장 긴 듯 하다. 이론부터 스케치 다루는 법까지 세세하게 배워서 그런지 굉장히 세세하고 꼼꼼하다.
03. UI 디자인
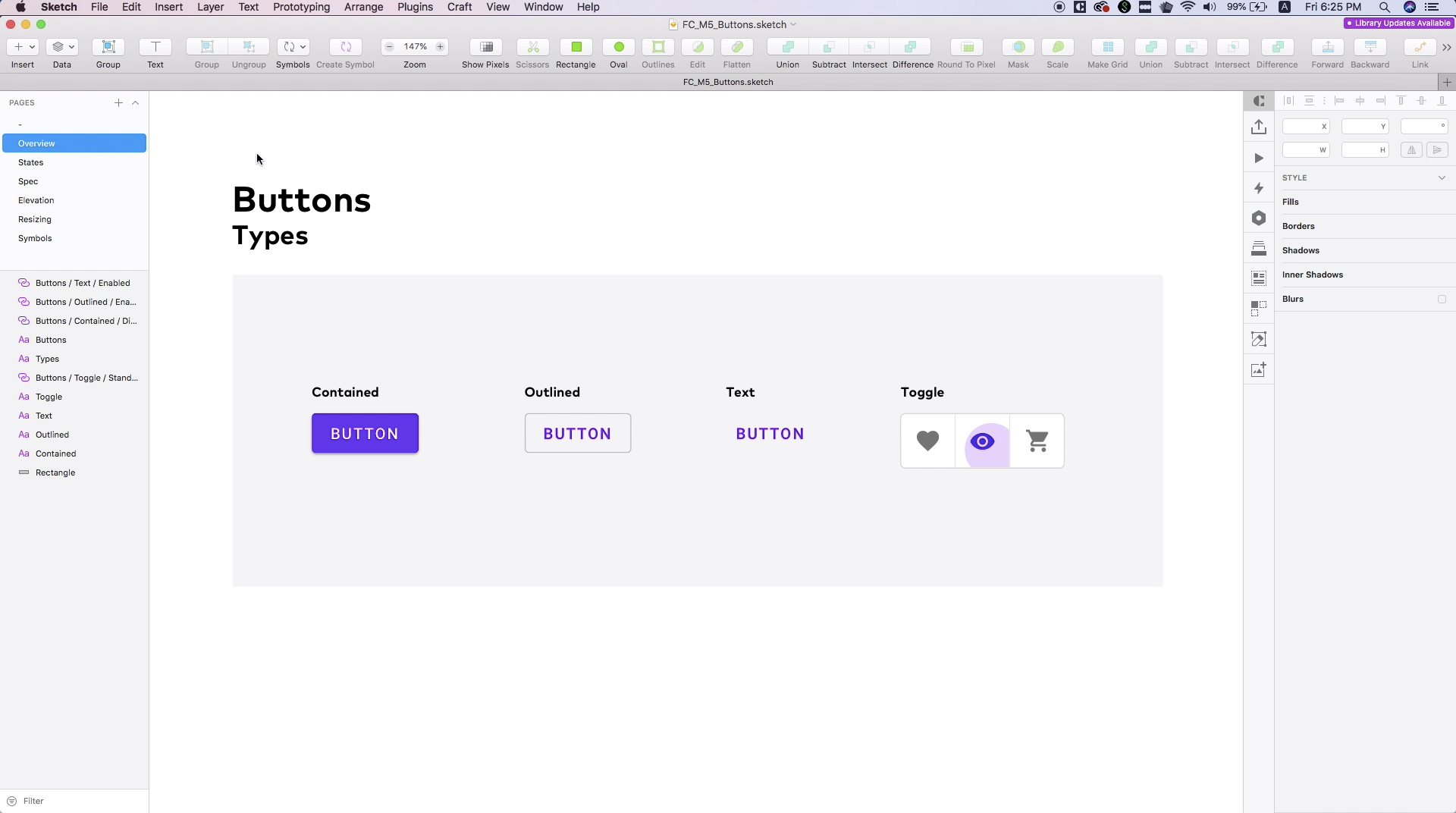
Buttons
with Material Design

- Contained : box 형태 full color
- Outlined : box Outline
- Text : Text만 존재
- Toggle : icon 버튼만 존재
!! States 구분 중요 !!
- Disabled : 사용하지 않을 떄, 비활성화
- Enabled : 사용가능한, 기본상태
- Focused : 집중
- Hover : 버튼 위에 마우스커서 올렸을 때
- Pressed : 눌렀을 때
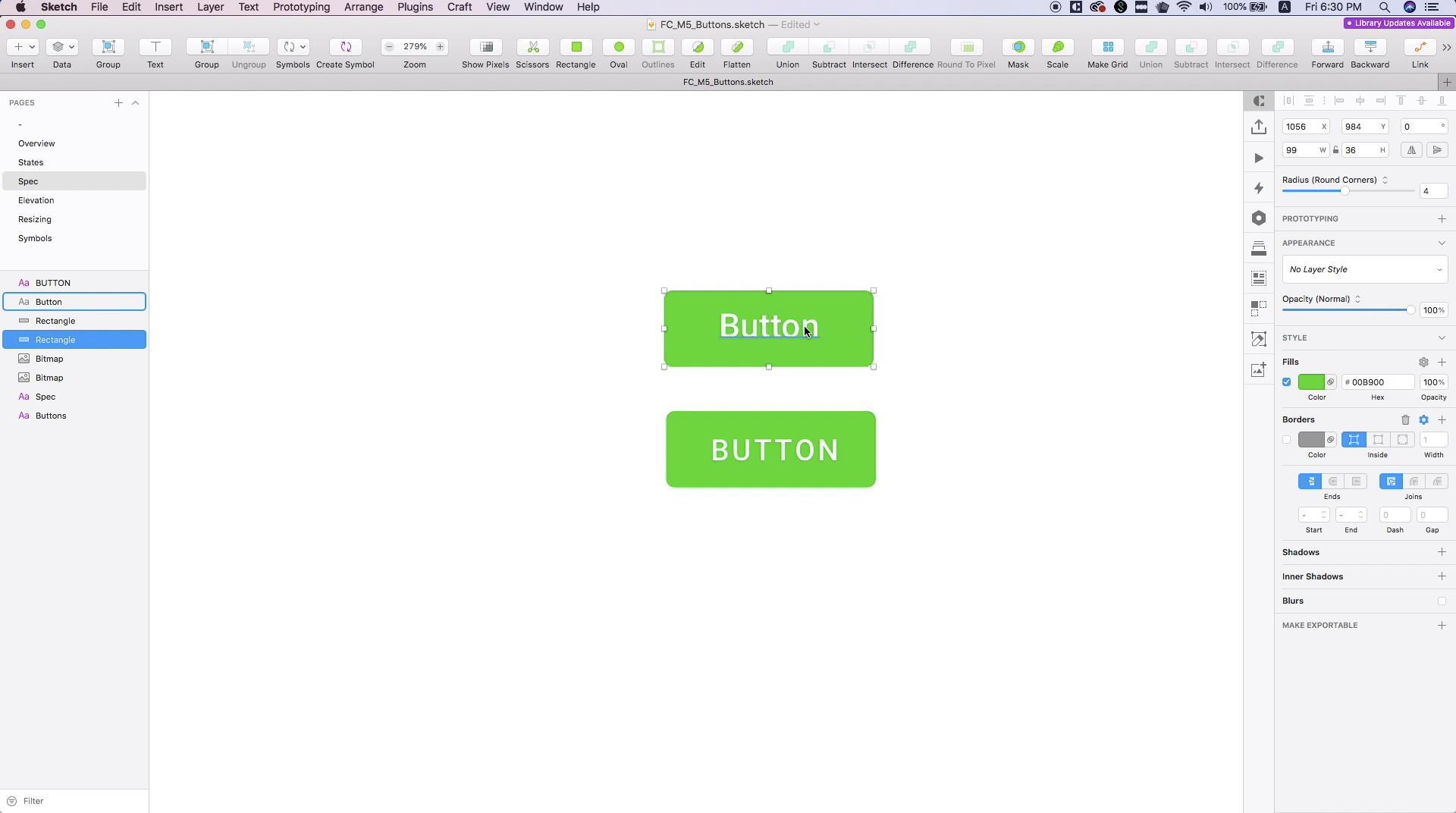
min-width : 64dp
height : 36 이상
r : 2값 이상
theme editor button style
- 일반적으로 만드는 버튼 스타일
- Material guide theme editor로 만든 theme editor
- 모두 대문자로 쓸 것을 권장
- 영문권 사람들은 대문자를 강조된 표시로 인식
- all capital로 charactor 값을 높여서 사용
- margin값 정확하게 선언하기 위해 버튼 값 키우기
- 12 margin 값 남겨주기
가상의 z축을 통해 화면에 떠있는 것처럼 표현하고 싶을 때
그림자로 표현
component는 elevation이라는 값을 가질 수 있다
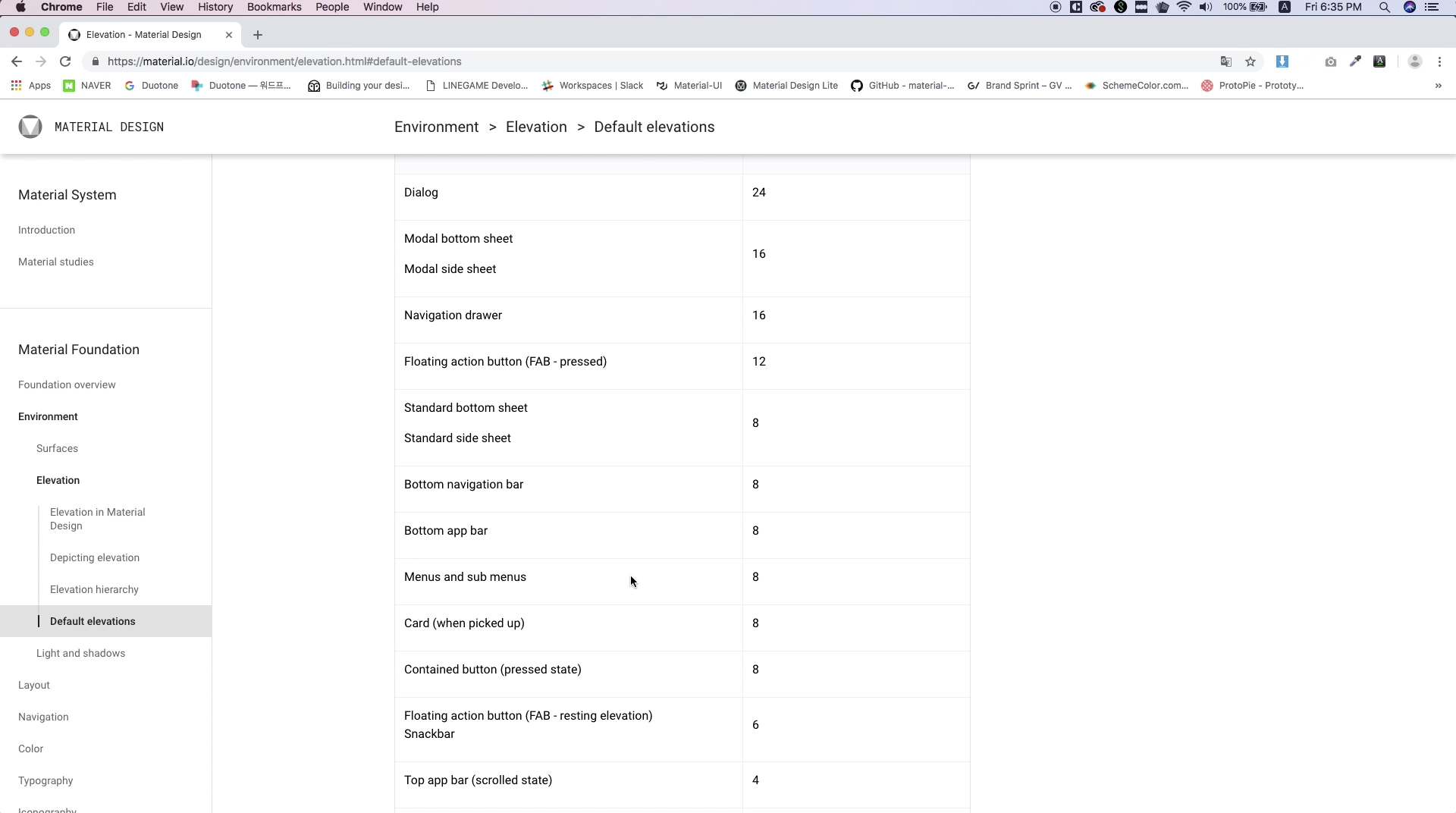
Material Design Guide
Material Design Guide 사이트에서 컴포넌트별 그림자 값 알 수 있음
Contained button (pressed state) - 8
Contained button(resting elevation) - 2
text button - 0
Button에 1dp shadow값 넣기
- Shadow #000000 a값 50
- X : 0 : Y 2 Blur : 4
Pressed States
Button에 4pd shadow값 넣기
- Shadow
- 1. #000000 a 20 X 0 Y 2 Blur 4 Spread -1
- 2. #000000 a 12 X 0 Y 1 Blur 10 Spread 0
- 3. #000000 a 14 X 0 Y 4 Blur 5 Spread 0
- Color
- Primary color의 light color로 바꾸기
Create Symbol
- Normal States
- Pressed States
!! 버튼의 4개 상태를 모두 만들어 놓는 것 추천 !!
- Focused States
- elevation 1dp
- color pressed와 똑같이 사용
- Inactive/dim States
- Shadow 사용하지 않음
- Shadow 끄기
- color grayscale
- #CCCCCC
Create Symbol
Button Resizing
- text size, width 값 고정
- 텍스트 박스 밑으로 내렸다가 다시 올려서 텍스트 박스 조정
- text 좌우에 pin
Linepatch
- Make Exportable
- 해당 오브젝트를 확장자 지정해서
- 1x, 2x 혹은 원하는 대로 사이즈 지정해서 export 가능
- Export
- 이런 똑같은 컴포넌트 리서치가 많아지면 감당하기 힘들다
- linepatch png!!
Linepatch Generator
- 원하는 이미지를 드래그해서 놓기
- 해당 이미지를 자동으로 linepatch로 만들어줌
- Auto-stretch : 고정되어야할 곳을 자동으로 영역잡음
- Trim edge transparency : 투명한 부분을 깔끔하게
- Trim sketch region
필요한 최소한의 부분만 남기고 나머지는 잘려나감
다운로드 버튼 눌러서 다운로드
linepatch는 버튼에만 적용할 수 있는게 아니다 - 카톡 말풍선 등
UX/UI 디자인 올인원 패키지 Online.