UX/UI 디자인(2020) 올인원 패키지 Online.
어제 UIUX 인강 1차시를 끝내고 이제 2차시에 들어간다.
처음 클립 강의부터 좋은 내용이 많았는데, 앞에서 배운 내용에서 추가로 더 얻는 게 있었다.
그래서 불완전한 앞의 내용을 정리하면서 더 배워갈 수 있었다.
02. UX 디자인 리서치 및 서비스 기획
01 강사 소개

미국에서는 2010년 부터 UX의 중요성을 인식 했다. UX의 니즈가 올라가던 시기
UX 방법론과 모델링, 사용성 테스트를 통해 사용자의 니즈와 맥락을 분석하고 그에 맞는 디자인을 도출하는 방법에 대해 배운다
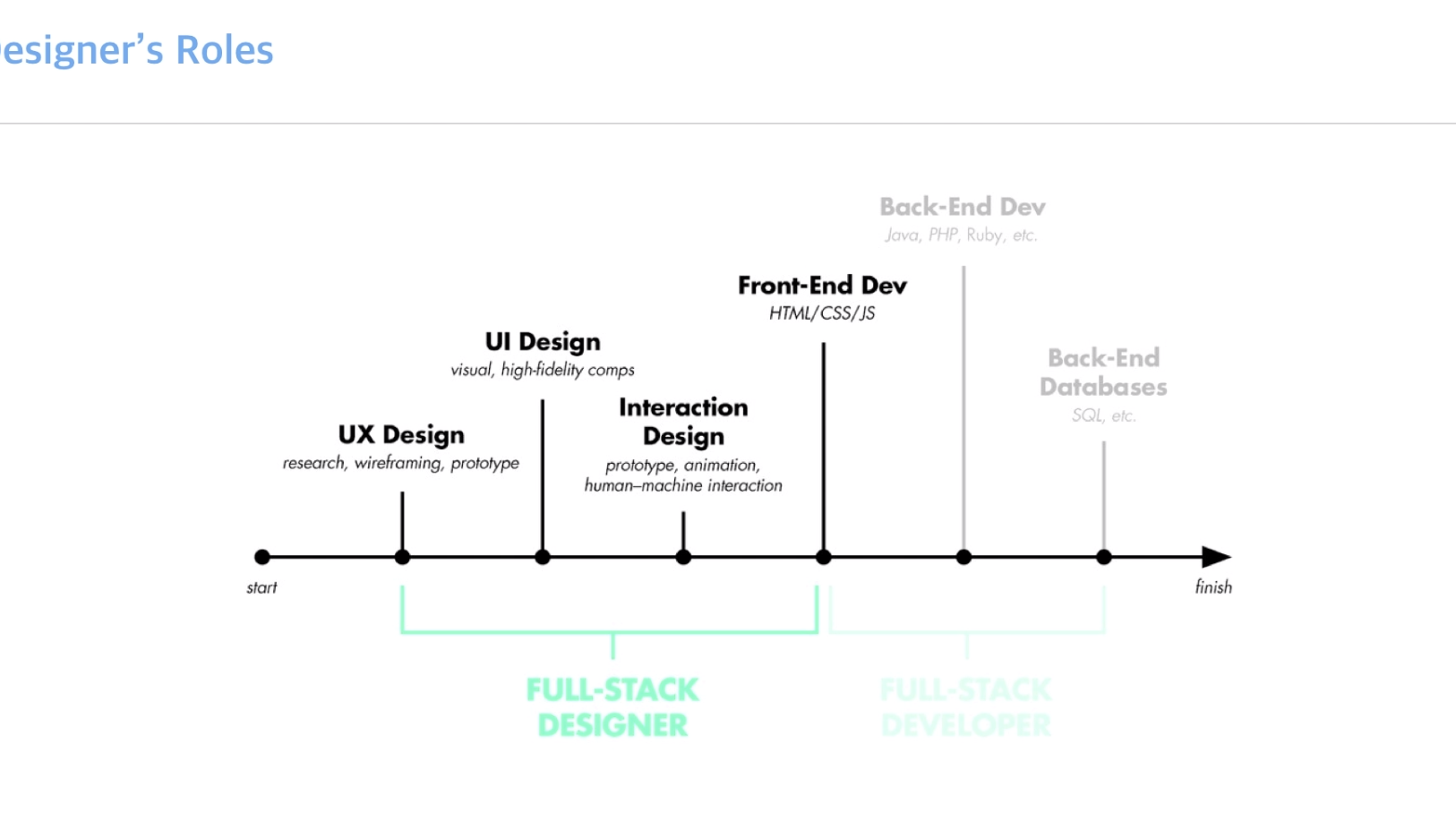
디자이너의 역할 변화
제품을 시각적으로 아름답게 만드는 것에서 벗어나서 UX, interaction, 코딩까지 종합적인 영역에서 디자이너가 참여하는 형태로 변화

사용자들을 파악하기 위해서 리서치를 하고, 리서치 분석, 페르소나 작성
유저플로우, 테스크플로우 작성, 유저저니 작성, 와이어 프레임 작성, 디자인
정량적으로 사용자의 행동을 수치로 분석하는 태스크 분석 업무
시각디자인을 제외하고도 여러가지 업무를 다양하게 진행
양꼬치를 자동으로 구워주는 기계 - 사용자의 니즈를 잘 파악

사용자의 니즈를 파악, 문제를 파악 사용자에게 계속해서 새로운 가치를 제시
UX는 사용자를 이해하는 강력한 도구
추천 책 두 권

UX 전반에 대해 잘 알 수 있음
02 UX Overview 및 실무 프로세스 - 01. 실무에 필요한 UX, UI 용어
디자이너와 마케터, 프로덕트 디자이너들과 실무에서 사용하는 용어
Fidelity
Fidelity : 충실도, 묘사/표현 정도를 나타냄
Low Fidelity : 최소한의 구성요소는 다 갖추고 있는 정도, 손으로 그린 스케치나, 와이어프레임 같은 최소한의 상태
High Fidelity : 완성에 거의 가까운 상태, 스케치나 포토샵의 툴로 최종적으로 만든 디자인

Wireframe
정보나 플로우를 효과적으로 표현
잘 디자인하는 것이 매우 중요
각 요소에 대한 설명이 함께 들어가면 스토리보드


기획문서를 스토리보드, 기획서라고 한다.
회사나 팀마다 매우 다르다.
Mockup
서비스가 시각적으로 어떻게 표현될 것인지를 보여준다.

최소 미디엄에서 하이 피델리티로, 최종 디자인이 되기도
Prototype

원본, 디자인 개발 프로세스를 사용자에 따라 개선하기 위해
사용성의 테스트를 위해 동적인 모형
개발자와 디자이너 간의 커뮤니케이션을 위해 사용
사용자가 실제와 비슷하게 사용하며 작동할 수 있도록 함
인터렉션 디자이너나 Ux디벨로퍼 디자이너도 각광
Affordance

인지하는 속성, 보는 것만으로도 디자이너의 의도대로 행동 유도

처음의 락스크린 - 밀어서 잠금해제 - 학습이 필요 - 직관적인 UI디자인
IA(information architecture)

흔히 알고 있는 사이트맵
정보의 구조들과 흐름을 잘 정리하는 것이 서비스의 사용성과 편리함, 접근성들을 정리
UX/UI 디자인 올인원 패키지 Online.
'UX UI' 카테고리의 다른 글
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 11회차 미션 (0) | 2020.08.20 |
|---|---|
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 10회차 미션 (0) | 2020.08.19 |
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 8회차 미션 (0) | 2020.08.17 |
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 7회차 미션 (0) | 2020.08.16 |
| [패스트 캠퍼스 수강후기] UIUX 인강 100% 환급챌린지 6회차 미션 (0) | 2020.08.15 |



